前端
iView
补充知识
@on-change="orderNoChange($event)"
@on-blur="kunnrChange($event)"
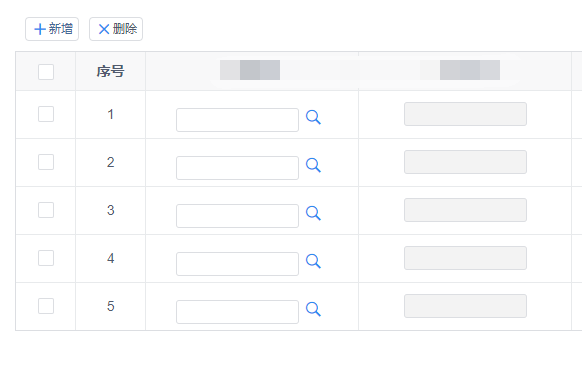
1、动态选中table复选框及获取选中的数组内容(其实可以发散思维,这种模式可以实现很多自定义功能)
关键代码
this.$refs.producCurrentRowTable.objData[index]._isChecked = true
小例子
<Table highlight-row ref="producCurrentRowTable" border :columns="columns03" :data="data03" @on-selection-change = 'selectTable'>
<!-- 产品编号 -->
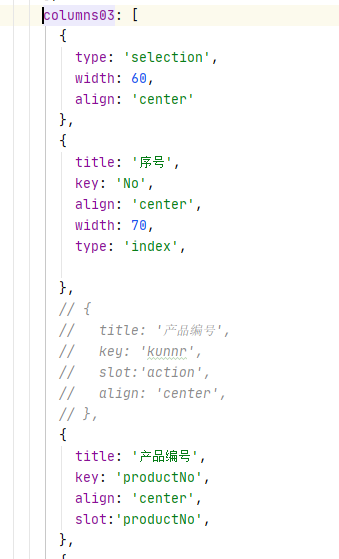
<template slot-scope="{ row, index }" slot="productNo" >
<Input readonly="readonly" size="small" clearable style="width:70%" @on-change="productChange($event,index)" v-model="row.productNo" ref="matnr" ></Input>
<Icon type="ios-search" size="20" color="#2d8cf0" class="mt10 mr5 hand_cursor" @click= " modal3 = true , setTemporary(index)"/>
</template> productChange(event,index){
if (this.$refs.producCurrentRowTable.objData[index]._isChecked){
this.$refs.producCurrentRowTable.objData[index]._isChecked = true
}else {
this.$refs.producCurrentRowTable.toggleSelect(index)
this.$refs.producCurrentRowTable.objData[index]._isChecked = true
}
}, this.selection = this.$refs.producCurrentRowTable.getSelection()
2、简单的table栏删除操作
添加元素
addProductList(){
this.index++;
this.data03.push({"No":this.index});
}, 删除元素
delProductList() {
if (this.selection.length == 0) {
this.$Message.info("请选择要删除的行!");
} else {
for (var i = 0; i < this.data03.length; i++) {
for (var j = 0; j < this.selection.length; j++) {
if (this.selection[j].No === this.data03[i].No) {
this.data03.splice(i, 1)
}else{
console.log('没有选中删除')
}
}
}
this.selection = [];
}
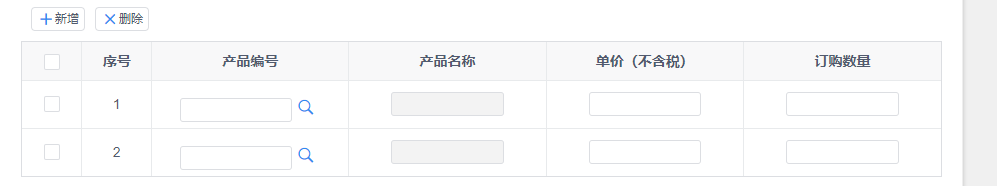
}, 3、动态生成列表
如上图中的效果,发散思维,实现很多种操作
<vcard title="订购列表" color='#DA2728' class="mt10">
<div class="add_edit mb10">
<a @click="addProductList"><Icon type="md-add" />新增</a>
<a @click="delProductList"><Icon type="md-close" />删除</a>
</div>
<Table highlight-row ref="producCurrentRowTable" border :columns="columns03" :data="data03" @on-selection-change = 'selectTable'>
<template slot-scope="{ row, index }" slot="productNo" >
<Input size="small" v-model="row.productNo" clearable style="width:70%" ref="divs" @on-change="productChange($event,index)"></Input>
<Icon type="ios-search" size="20" color="#2d8cf0" class="mt10 mr5 hand_cursor" @click= "openModal(1,index)"/>
</template>
<template slot-scope="{ row, index }" slot="productName" >
<Input disabled size="small" v-model="row.productName" clearable style="width:70%;border: none" ref="" readonly="readonly"></Input>
</template>
<template slot-scope="{ row, index }" slot="price" >
<!-- @on-blur="addProductNumber($event,index)"-->
<Input disabled size="small" v-model="row.price" clearable style="width:70%;border: none" @on-change="onPriceChange($event,index)" ref="divssss" ></Input>
</template>
<!-- @on-blur="addProductPrice($event,index)"-->
<template slot-scope="{ row, index }" slot="count" >
<Input size="small" v-model="row.count" clearable style="width:70%;border: none" @on-change="countChange($event,index)" ref="divsss" ></Input>
</template>
</Table>
<div class="mt10 txt-center">
</div>
</vcard> addProductList(){
this.index++;
this.data03.push({"No":this.index});
}, delProductList() {
if (this.selection.length == 0) {
this.$Message.info("请选择要删除的行!");
} else {
for (var i = 0; i < this.data03.length; i++) {
for (var j = 0; j < this.selection.length; j++) {
if (this.selection[j].No === this.data03[i].No) {
this.data03.splice(i, 1)
}else{
console.log('没有选中删除')
}
}
}
this.selection = [];
}
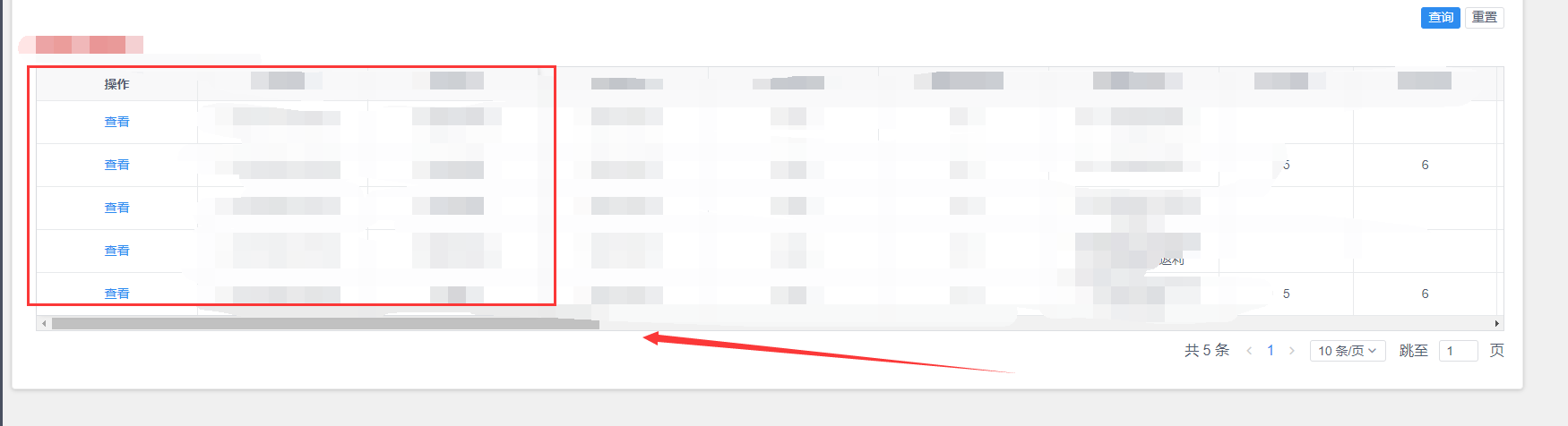
}, 4、锁table栏之后会导致导航条拉不动的BUG —— 博主这个版本遇到,不知道以后ivew会不会修复
如上面所说,我们锁了3行,然后下面的导航栏就没办法拉动了!
.ivu-table-fixed {
height: auto !important;
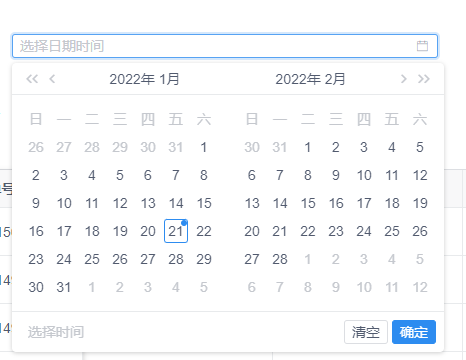
} 5、经典的时间选择器用法——实用
<Col span="8">
<FormItem label="建单时间">
<DatePicker size="small" type="datetimerange" format="yyyy-MM-dd"
placeholder="选择日期时间" style="width: 100%"
v-model="formList.createTime"></DatePicker>
</FormItem>
</Col> let startTime = "";
let endTime = "";
if((this.formList.createTime[0]!="" || this.formList.createTime[1]!="") && (this.formList.createTime[0]!=undefined || this.formList.createTime[1]!=undefined)){
startTime=utils.formatDateTimeStart(this.formList.createTime[0]);
endTime=utils.formatDateTimeEnd(this.formList.createTime[1]);
} 通用操作
一、动态获取地址
this.ExcelUPCCodeUrl = process.env.BASE_API
this.ExcelUPCCodeUrl = this.ExcelUPCCodeUrl.substr(0, this.ExcelUPCCodeUrl.length - 1);
this.ExcelUPCCodeUrl = this.ExcelUPCCodeUrl+ receiveOrder.paseUploadExcelUPCCode+"?token="+store.state.user.token 二、页面通过传参进行改变
watch: {
'$route' (to, from) {
//刷新参数放到这里里面去触发就可以刷新相同界面了
this.playUrl(this.$route.query.ep_id);
this.getDetail(this.$route.query.video_id);
}
} 本文作者为DBC,转载请注明。