这里是发送位置
orders(id) {
// $router.push('/audit-info')
this.$router.push({ path: '/audit-info', query: { auditID: id }})
} 这里是接受的位置
页面启动之初
created() {
this.orders()
}, 执行的方法
orders() {
this.id = this.$route.query.auditID
console.log(this.id)
queryAudit((this.id)).then(res => {
console.log(res)
this.data = res.data.data
})
} 当然也不可以忘了这个位置

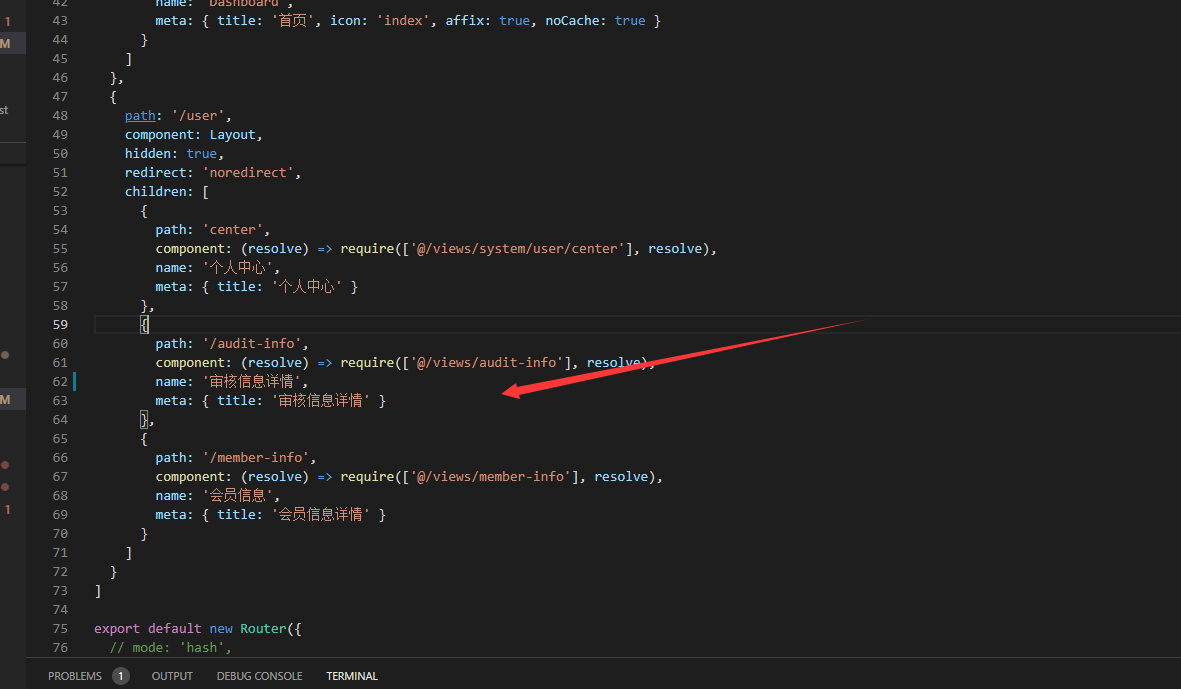
{
path: '/user',
component: Layout,
hidden: true,
redirect: 'noredirect',
children: [
{
path: 'center',
component: (resolve) => require(['@/views/system/user/center'], resolve),
name: '个人中心',
meta: { title: '个人中心' }
},
{
path: '/audit-info',
component: (resolve) => require(['@/views/audit-info'], resolve),
name: '审核信息详情',
meta: { title: '审核信息详情' }
},
{
path: '/member-info',
component: (resolve) => require(['@/views/member-info'], resolve),
name: '会员信息',
meta: { title: '会员信息详情' }
}
]
} 本文作者为DBC,转载请注明。
